반응형
Django 에서 css, javascript, images 관리
static 폴더는 정적으로 제공할 파일을 관리하는데 활용할수 있다.
해당 폴더의 생성 위치와 장고안에서의 설정등을 안내하려고 한다.
- 폴더생성위치
- setting.py 설정
- html 에서의 사용
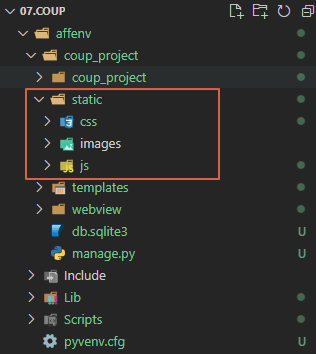
폴더생성위치

static 폴더안에서는 css, js, images 폴더로 추가 구분해서 활용한다.
setting.py 설정
STATICFILES_DIR=[os.path.join(BASE_DIR, "static")]
세팅 파일 제일 아래에 있는 STATIC 설정 부분에 위의 설정을 추가한다.

html 에서의 사용


static 폴더내 파일을 가져다 쓰려면 "{% static 'static 이하 경로/파일명' %}" 이런식으로 파일의 경로를 지정해주면된다.
다만 꼭 파일의 최상단에는 {% load static %} 로 static 자체를 읽어들이고 시작해야한다.
간혹 html 을 작업하면서 static 의 경로를 지정안하거나 해서 깨지거나하는 경우가 자주 발생한다. 주로 bootstrap 을 활용할때 까먹는다. 다음에는 잊지말자
'히치하이커 개발 > Django' 카테고리의 다른 글
| [Django] VScode 에서 Github 로 push/pull 하기 (0) | 2022.10.25 |
|---|---|
| [Django] HTML template 뼈대 만들기 - include, extends, block (0) | 2022.10.25 |
| [Django] AWS 에 Git clone 하고, 서버실행 (0) | 2022.10.22 |
| [Django] AWS 에서 runserver 할 때 Sqlite3 오류 (0) | 2022.10.21 |
| 파이썬(Python) 가상환경 생성 및 실행 (0) | 2022.10.21 |




댓글